

image组件也是一个程序不可缺少的,可以这样说一个app中image组件随处可以看到,一般 image有两种加载方式第一种是网络图片第二种是本地图片资源,都用src属性去指定。
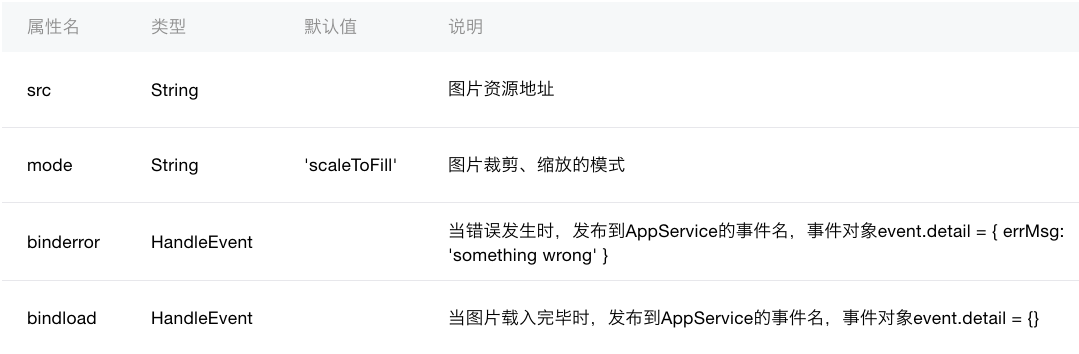
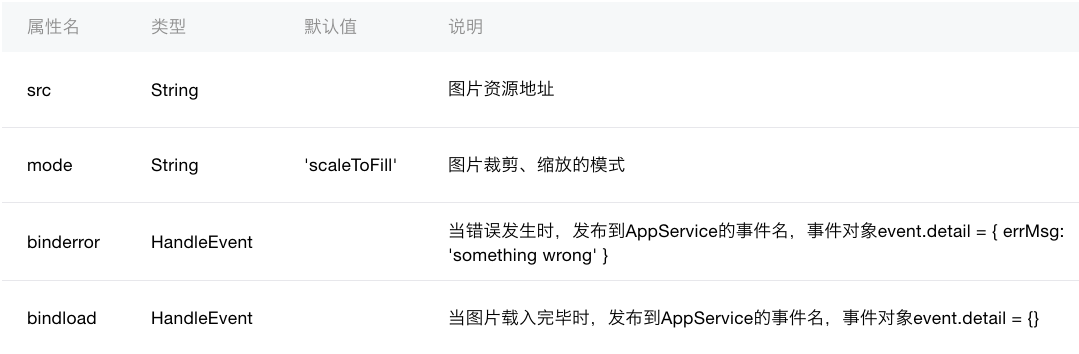
重点属性:

三种缩放模式

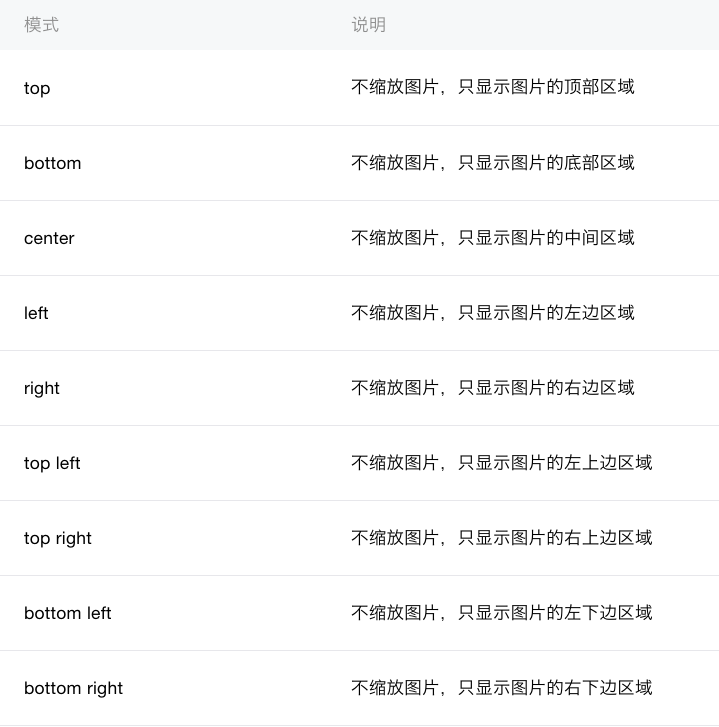
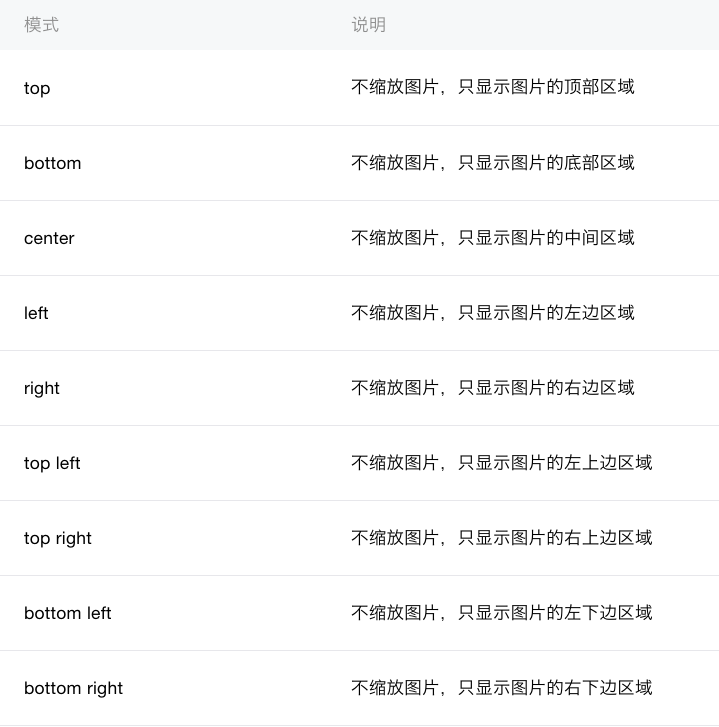
九种剪切方式

wxml
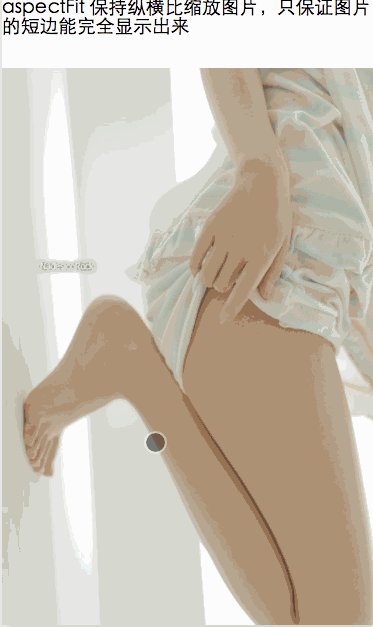
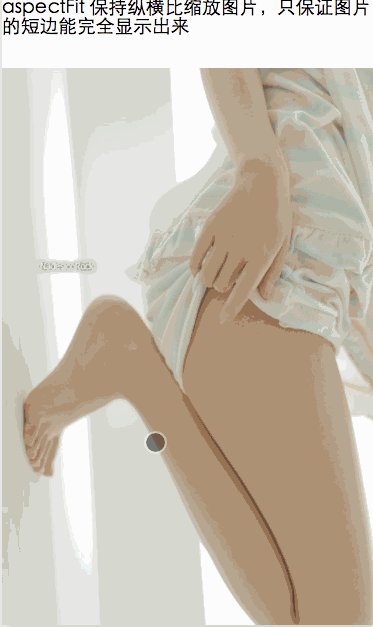
aspectFit 保持纵横比缩放图片,只保证图片的短边能完全显示出来 
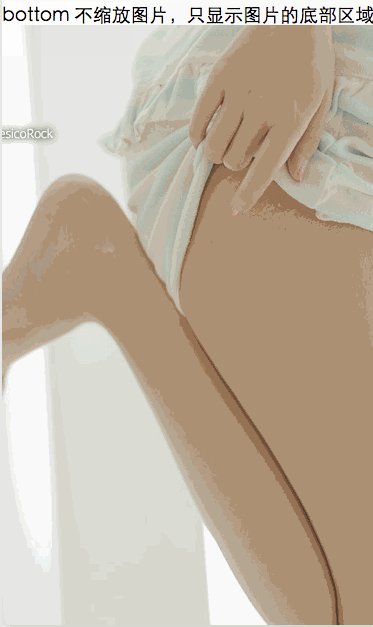
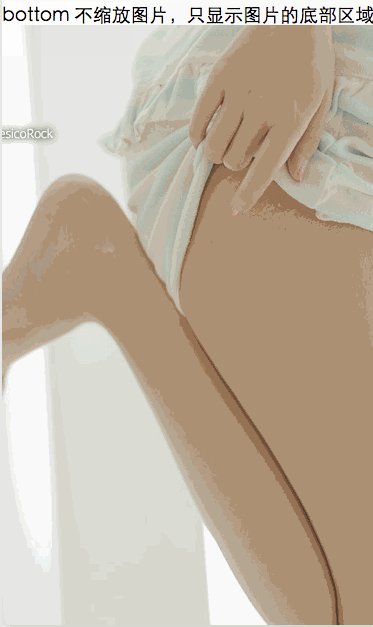
bottom 不缩放图片,只显示图片的底部区域 
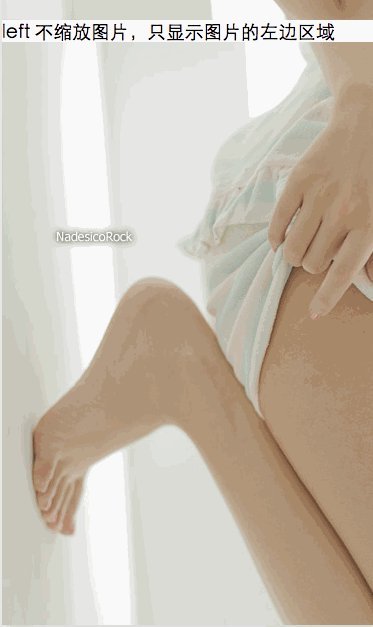
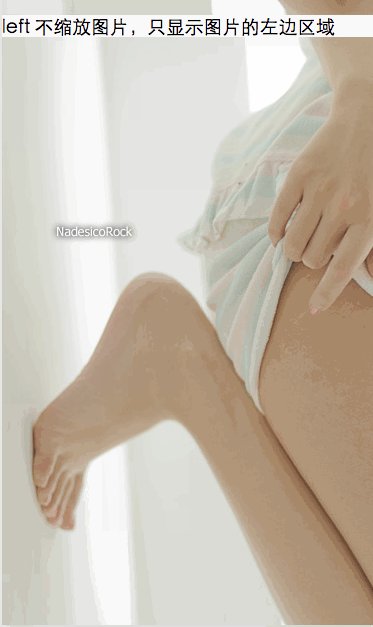
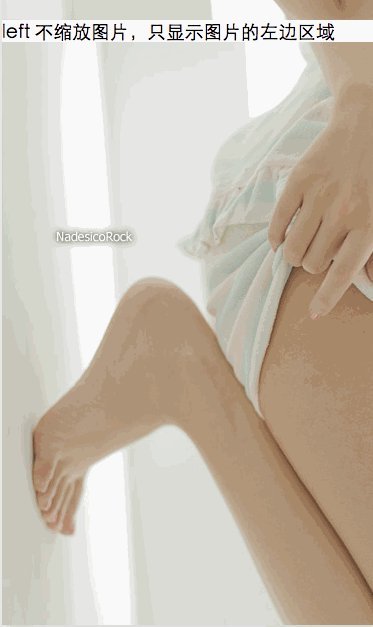
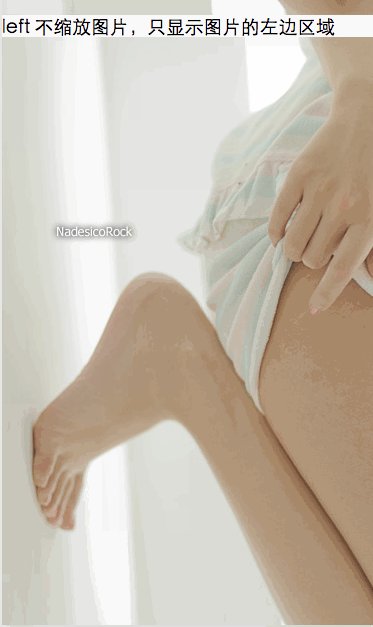
left 不缩放图片,只显示图片的左边区域 
top right 不缩放图片,只显示图片的右上边区域
本文共 342 字,大约阅读时间需要 1 分钟。


image组件也是一个程序不可缺少的,可以这样说一个app中image组件随处可以看到,一般 image有两种加载方式第一种是网络图片第二种是本地图片资源,都用src属性去指定。
重点属性:

三种缩放模式

九种剪切方式

wxml
aspectFit 保持纵横比缩放图片,只保证图片的短边能完全显示出来 
bottom 不缩放图片,只显示图片的底部区域 
left 不缩放图片,只显示图片的左边区域 
top right 不缩放图片,只显示图片的右上边区域
转载于:https://my.oschina.net/hzdx/blog/894437